Perché i link sono blu
La storia di una cosa che abbiamo da sempre sotto gli occhi, senza un motivo univoco, e che ora Google sta pensando di cambiare

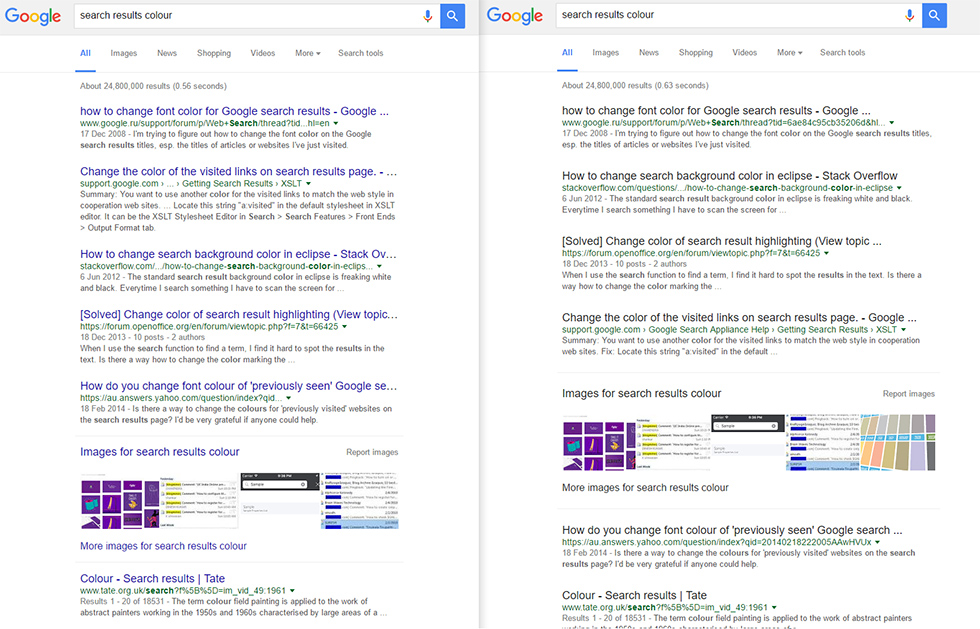
Da qualche giorno Google ha sostituito il classico blu dei link con il nero nelle sue pagine dei risultati, nell’ambito di un esperimento che per ora coinvolge un numero limitato di utenti. Molti di loro hanno segnalato il cambiamento con toni piuttosto allarmati, dicendo di essere contrari e chiedendo a Google di rimettere le cose a posto. In effetti, in quasi 18 anni la grafica del motore di ricerca è cambiata molto ma non ha mai abbandonato la regola non scritta per cui il colore predefinito predefinito è il blu, che tutti hanno imparato a riconoscere e associare alle parole sottolineate che consentono di navigare all’interno del Web. Google ha un peso come pochi altri su Internet: se decidesse di passare al nero sancirebbe la fine di uno dei canoni più longevi nella storia degli ipertesti – la cui origine è comunque legata al caso, come spesso avviene nelle vicende dell’informatica e non solo.
Hyperlink
La parola “link” è l’abbreviazione di “hyperlink”, parola inglese che indica un collegamento ipertestuale (“link” significa collegamento, mentre “hyper”/“iper” deriva dal greco “ὑπερ-” e significa “oltre”). La parola hyperlink fu ideata tra il 1964 e il 1965 da Ted Nelson, un informatico statunitense che lavorava al progetto Xanadu, il primo dedicato allo sviluppo e alla formalizzazione di un ipertesto, cioè di un testo con collegamenti ad altri documenti, all’interno dei quali ci si può spostare per una consultazione più pratica. Traendo ispirazione da un saggio degli anni Quaranta di Vannevar Bush su un ideale microfilm che si comportasse come un ipertesto, Nelson scrisse articoli e libri sull’argomento, che insieme ad altre fonti ed esperienze nel campo furono la base per lo sviluppo del concetto di “link” nei lavori di Tim Berners-Lee, considerato l’ideatore del Web per come lo conosciamo oggi (il Web, cioè le pagine che leggete tramite un browser come quella su cui siete adesso, è solo una parte di Internet: la più accessibile e navigabile, per intenderci).
I primi link
La storia dei link e del loro colore è strettamente legata a quella degli ipertesti e alla nascita del Web, ma ricostruirla è complicato perché all’epoca del loro sviluppo l’attenzione era di solito concentrata sulle soluzioni tecniche per creare pagine da leggere tramite Internet e collegarle tra loro, mentre gli aspetti grafici erano un po’ trascurati e lasciati alla discrezionalità dei programmatori. Lance Ulanoff di Mashable ha rintracciato Nelson, che oggi ha 78 anni, per chiedergli se negli anni in cui stava sviluppando la sua idea avesse pensato anche al colore dei link. Nelson ha risposto in modo molto asciutto che “il Web di oggi ha così poco a che fare con la mia visione da non esserci una risposta possibile”, poi ha aggiunto che quando si stava occupando di quei temi “gli schermi a colori non erano nemmeno all’orizzonte”.
Gli studi e i concetti espressi da Nelson erano decisamente pionieristici, soprattutto se si pensa che Arpanet – il predecessore di Internet – iniziò ad affermarsi nei primi anni Settanta e il Web solo tra il 1993 e il 1994. All’epoca dei primi studi di Nelson, gli schermi erano monocromatici (in bianco e nero o verde e nero) quindi negli ipertesti i link potevano essere indicati al massimo con una sottolineatura, per distinguerli dal resto e fare capire all’utente che si trattava di parole che conducevano da qualche altra parte nel documento, o in una nuova pagina.
Da dove viene il blu dei link
Quando Tim Berners-Lee sviluppò la sua idea per realizzare il Web, i monitor a colori avevano iniziato ad affermarsi da qualche tempo. Come spiega lui stesso in una FAQ del consorzio del World Wide Web, però, non ha la minima idea del motivo per cui fu impiegato il blu per i link, anche se ha qualche teoria:
Non c’è nessun motivo per cui uno dovrebbe scegliere un colore, come il blu, per indicare la presenza dei link: è semplicemente una cosa predefinita. Penso che il primo browser (che si chiamava WorldWideWeb e che scrissi per il sistema operativo NeXT) utilizzava solo una sottolineatura per rappresentare un link, visto che era un modo di enfatizzare le parole che non viene usato molto nei documenti. Il blu arrivò quando i browser iniziarono a usare i colori: non ricordo quale fu il primo a usare il blu. Puoi cambiare questa impostazione predefinita nella maggior parte dei browser, e sicuramente nei documenti HTML, e nei fogli di stile grafico CSS. Ci sono molti esempi di diversi fogli di stile che usano diversi colori.
Penso che il blu sia tra i colori più scuri e quindi complica meno la leggibilità di un testo. Nei primi tempi del Web utilizzavo il verde ogni volta che ne avevo l’occasione, perché è considerato un colore rilassante.
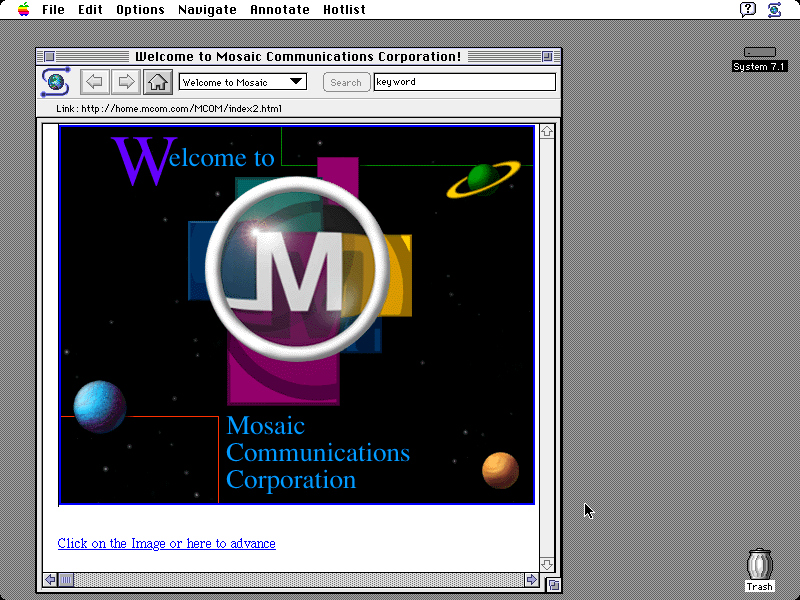
Berners-Lee esclude quindi che il blu dei link fosse stato introdotto sotto sua indicazione, come si legge talvolta in qualche articolo e libro sulla storia di Internet. Il Web degli inizi era spartano e quasi interamente testuale: le connessioni erano lente e c’era quindi la necessità di fare siti leggeri, inoltre le immagini in formato digitale non erano ancora molto diffuse. Molti siti non avevano nemmeno i fogli di stile (CSS), cioè le istruzioni su come dovesse apparire la loro grafica, di conseguenza erano i browser a mostrare le pagine sulla base di alcune impostazioni predefinite. Tra i principali indiziati dell’affermazione dei link blu c’è quindi Mosaic, il primo programma per navigare online a diventare popolare tra gli utenti e a spingere la diffusione del Web nelle sue primissime forme: il colore predefinito usato dal browser per i link non ancora visitati era il blu, il viola per quelli già visti.

Il colore dei link oggi
Google esiste da quasi 18 anni e da sempre nella sua pagina dei risultati i link sono blu, colore che tutti abbiamo imparato ad associare alle parole su cui si può cliccare sopra. Il Web nel frattempo è cambiato, i criteri per la sua grafica si sono evoluti e adattati ai cambiamenti tecnologici, abbandonando alcuni canoni. La regola non scritta di mostrare i link sottolineati quando si passa il puntatore del mouse sopra è rimasta e continua a essere rispettata sulla maggior parte dei siti, mentre il blu è diventato meno comune e sostituito da altri colori, stabiliti attraverso i CSS. Qui sul Post, per esempio, il classico blu è stato da tempo sostituito con l’azzurro della testata nelle pagine dei singoli articoli, mentre nella homepage tutti i link sono mostrati in nero.
Google per ora non ha comunicato nulla di ufficiale sull’esperimento nelle sue pagine dei risultati, confermando solamente di essere spesso al lavoro per sperimentare soluzioni alternative alla sua grafica. Le prove di questi giorni non coinvolgono invece l’indicazione degli indirizzi (URL) al di sotto dei link, che continuano a essere verdi, il colore del primo storico logo del Web e quello preferito da Tim Berners-Lee.